Vamos hacer unos tutoriales para que vosotras sepáis
hacer vuestros propios blinkis, al tiempo que aprenderán a crear selecciones
Este será el primero de una tanda
de varios tutoriales que espero sean de su gusto

De cada tutorial me haran 3 blinkis uno como la muestra
y dos mas de distintos tamaños o formas
recuerden que en cada tamaño de blinki hay que hacer antes sus selecciones

Materiales 
Empezamos
Abrimos una imagen cuyas medidas sean múltiplos
de 12, tanto de altura como de anchura
por ejemplo, 312x72, 204x204, 252x120, 468x60, etc.....
en este ejemplo yo la abrir de 468X240 es decir 39 veces 12 de anchura
y 20 veces 12 de altura
La llenamos de color blanco
Nota pueden hacerlo de cualquier color no importa
siempre que sean colores contrastantes
Seleccionar todo
Seleccionar/Modificar/Contraer 12
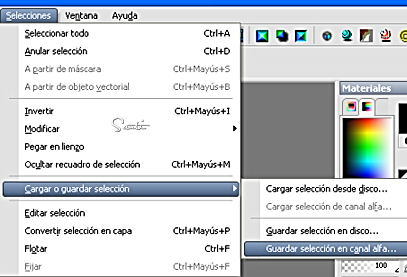
Selecciones /cargar guardar /Guardar en un canal alfa

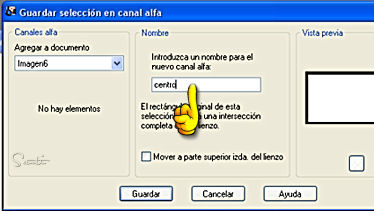
donde les señalo con la manita pongo centro para saber
cada selección a donde pertenece
(pues es conveniente pongan nombres que lo identifique claramente)

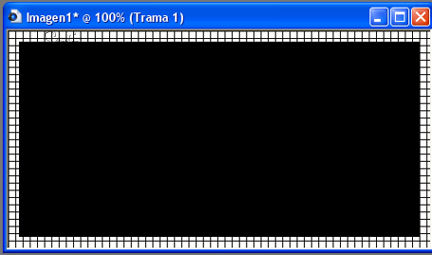
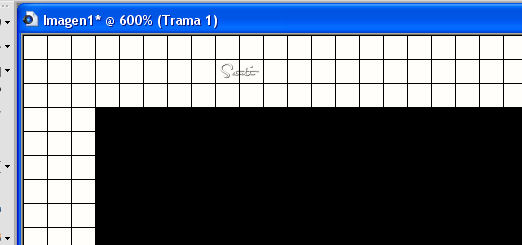
pintamos la selección de color negro
selecciones invertir
la guardaremos en canal alfa con el nombre de borde
Nos vamos Ver/ cuadricula
se les pondrá la capa llena de cuadraditos asi

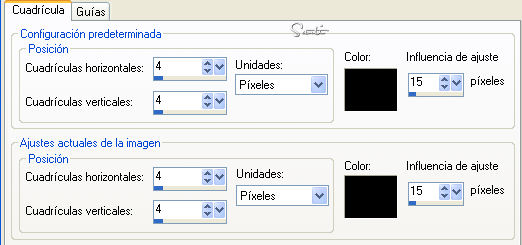
Ver/cambiar propiedades de la cuadricula, guías y ajuste,
configurarla de esta manera

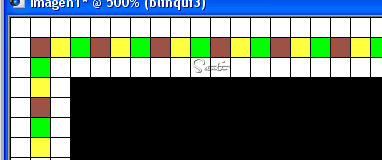
para verlo mejor deberán aumentar su tamaño bastante y lo verán así

capa nueva capa renombramos y ponemos blinki 1
en la paleta de colores en el 1 plano pondremos el color #9c5245
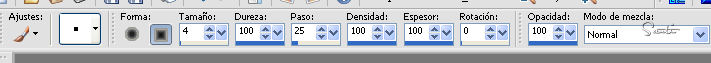
herramienta pincel así configurada

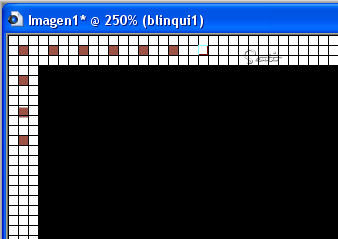
Comenzando en la esquina superior izquierda vamos a ir pintando los cuadraditos que
formarán nuestro blinki, pintamos un cuadradito, dejamos dos en blanco y pintamos el siguiente
hasta completar toda la imagen les ira quedando así

Una vez que tenemos pintados todo alrededor
Seleccionar Todo, Seleccionar Flotar y
guardar en el canal alfa, ponemos Blinkie 1
selecciones anular selección
capa nueva capa la renombramos y ponemos Blinkie 2
en la paleta de colores cambiamos el color del 1º plano a #ffff40
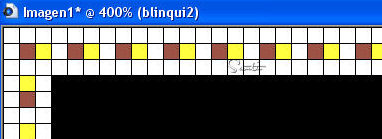
activamos de nuevo la herramienta pincel comenzando a pintar así

seguimos hasta completar todo el redondel
selecciones seleccionar todo
selecciones flotar
guardaremos en el canal alfa como blinqui2
selecciones anular selección
capa nueva capa la renombramos y ponemos Blinkie 3
en la paleta de colores en el primer plano pondremos el color #00ff00
repetiremos todos los mismos pasos que hicimos anteriormente
pintando el cuadradito que nos queda libre así

Nuestro blinkis está casi listo solo debemos guardarlo,
para eso borraremos todas las capas menos Capa 1
activamos la capa 1
presionamos la tecla Supr para borrar lo que haya en ella
vamos a ver y desactivamos las cuadriculas
eliminamos las 3 capas que pintaron con los cuadraditos
guardamos como pspimagen (ojo no le cambien el nombre al guardarlo)
de esta manera todas las selecciones que
guardamos quedaran en los canales alfa
Para utilizarla bastará con que lo tengamos abierto en el PSP ya
que los canales alfa se comparten entre todas las imágenes abiertas
Ahora lo dejaremos minimizado pues
vamos a hacer nuestro blinki real como nosotras queremos hacer

abrimos una nueva imagen de 468X240
paleta de colores 1 plano #5e184b plano de fondo #a66e8e
selecciones cargar del canal alfa y buscamos nuestro centro
la pintamos con el claro #a66e8e
selecciones anular selección
abrimos nuestro tube chica copiar pegar como nueva capa
efecto 3D sombra 1 1 65 0
capa nueva capa
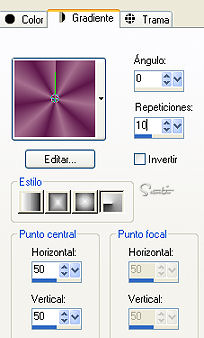
en la paleta de colores en el plano de fondo formaremos un gradiente así

con la font vergenes escribimos nuestro texto
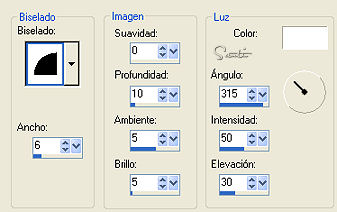
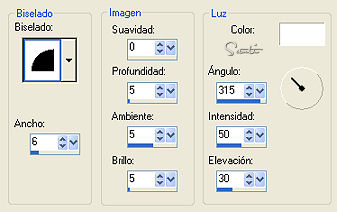
efectos 3D biselado interior

efectos 3D sombra 1 1 65 0
activamos la capa del fondo
selecciones cargar del canal alfa
cargamos la selección borde la pintamos del color oscuro
efecto 3D biselado interior

selecciones invertir
efecto 3D sombra 3 3 65 5
repetimos sombra en menos 3
selecciones anular selección
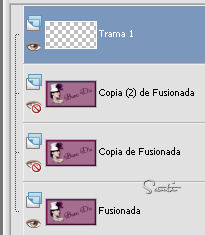
capas fusionar capas visibles
duplicamos la capa 3 veces
capa nueva capa
cargar selección del canal alfa cargamos la selección blinki 1
la pintamos con el color #a66e8e
selecciones anular selección
ponemos los anteojos a dos de las capas de fondo que son copias así

fusionamos capas visibles
ponemos los anteojos a esta capa y destapamos la siguiente del fondo
capa nueva capa
cargar selección del canal alfa cargamos la selección blinki 2
la pintamos con el color #fffdfb
selecciones anular selección
fusionamos capas visibles
ponemos los anteojos a esta capa y destapamos la siguiente del fondo
capa nueva capa
cargar selección del canal alfa cargamos la selección blinki 3
la pintamos con el color #a66e8e
selecciones anular selección
fusionamos capas visibles
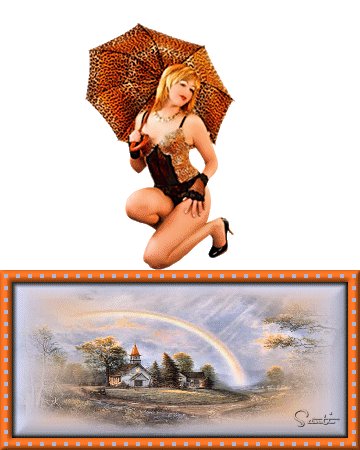
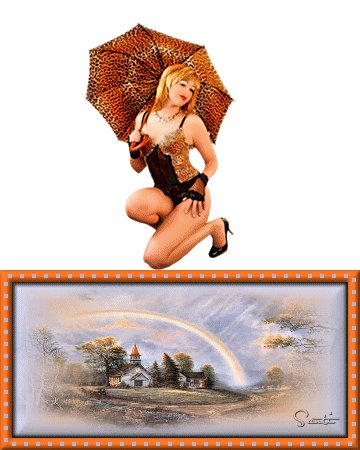
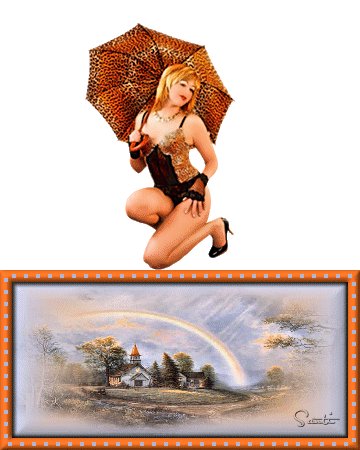
destapamos todas las capas y la guardamos como pspimagen
abrimos el animador la buscamos vemos la animación y si esta bien la guardamos como gif
otro ejemplo

Tutorial hecho por Santi & Desing
no es autoría mía pues los blinkis hace mucho existen
pero si lo es el tipo de blinkie
Abril del 2007
